
Design 10C
Adapted from a project created by Marian Winsryg at Santa Monica College
The Assignment:
Using groups of lines,
construct an illusion that will advance or recede within the picture plane.
Lines, dashes, or dots, in any form that creates an illusion, are acceptable
building blocks for this assignment.
You are to use an analogous
color scheme for this image. This can be achieved simply by using one analogous
color for a flat background and the other for illusory lines, or, by using the
colors, as appropriate, in the lines themselves to enhance your illusion. The
analogous colors can be either two individual values that are used throughout
your design, or, you may use two monochromatic palettes derived from analogous
colors.
As always, the graphic strength and pictorial success of your image will be your primary responsibility. The illusion is important, but secondary.
Information:
What are analogous colors?
Colors that are adjacent to
each other on the color wheel. (ie: violet & red, or blue and green, etc.)
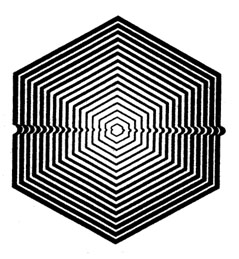
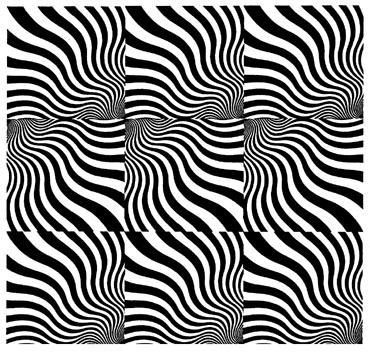
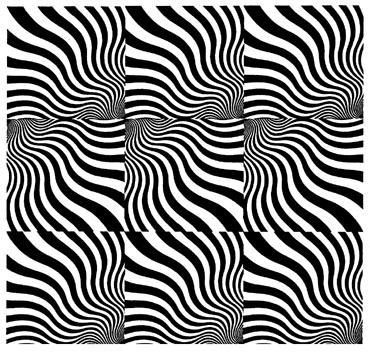
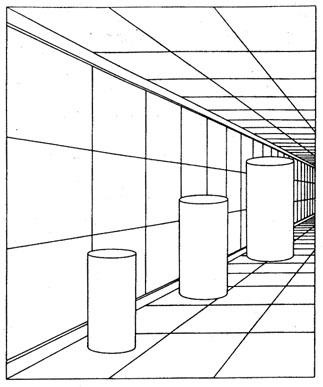
How can lines create
illusions?
There are number of examples
attached to this handout. They are only examples. You may use any or none of
them, and you are encouraged to create your own.
How do I create lines (or
linear shapes) on the computer?
I will provide a handout on the use of the pen tool to any of you who need this information.
You should also review the techniques in the Line Dancing tutorial.
Examples:


 |
Illustrator Hatch Effects An often overlooked way to produce painterly lines and dots. Though these are lovely, they only exist in older versions of Illustrator
|
|
|
|